


















Started a product accessibility program, executed a custom accessibility audit, and produced a federally approved VPAT.
View Project
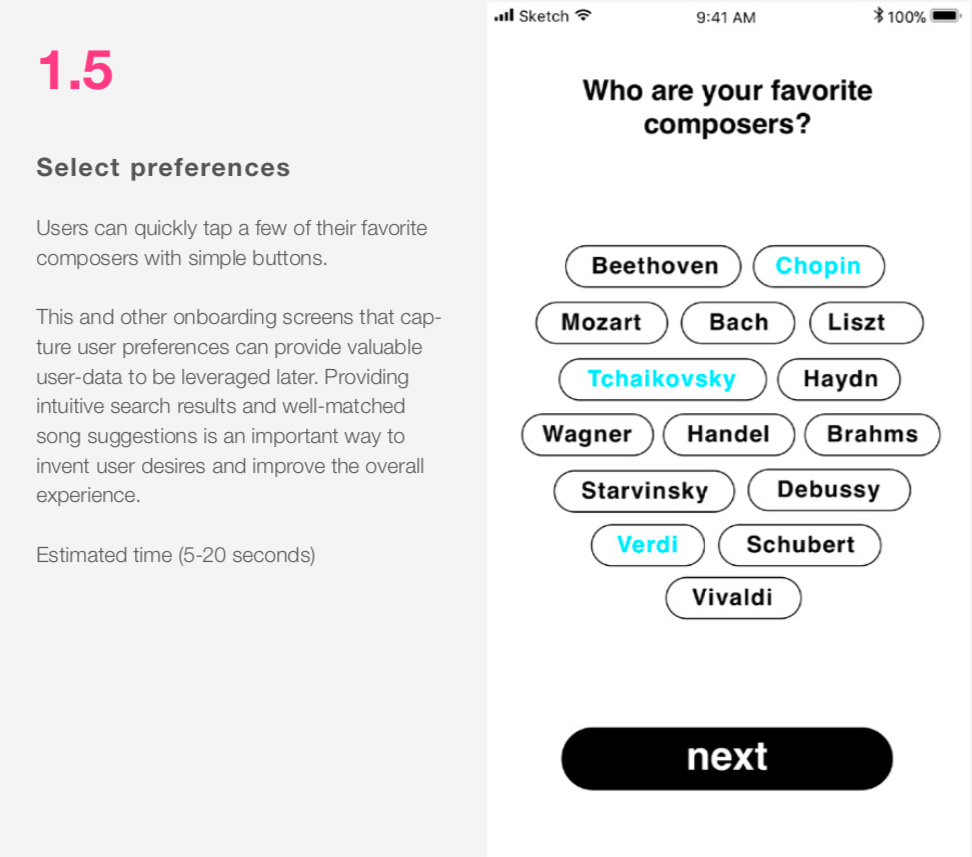
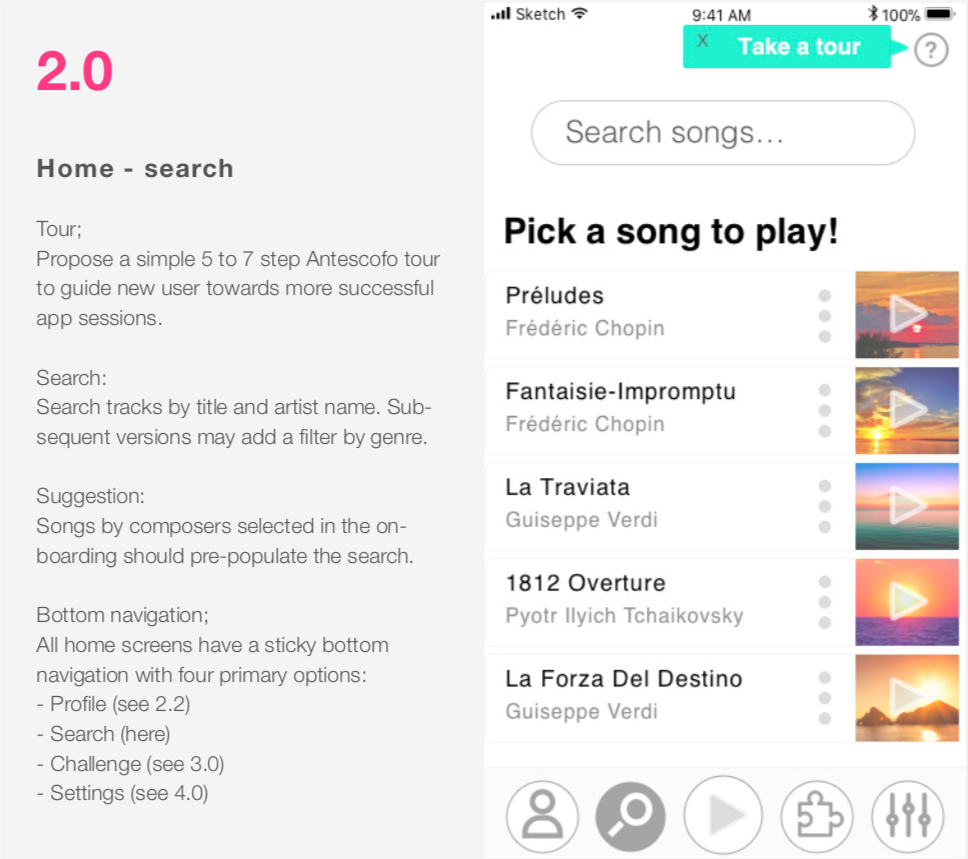
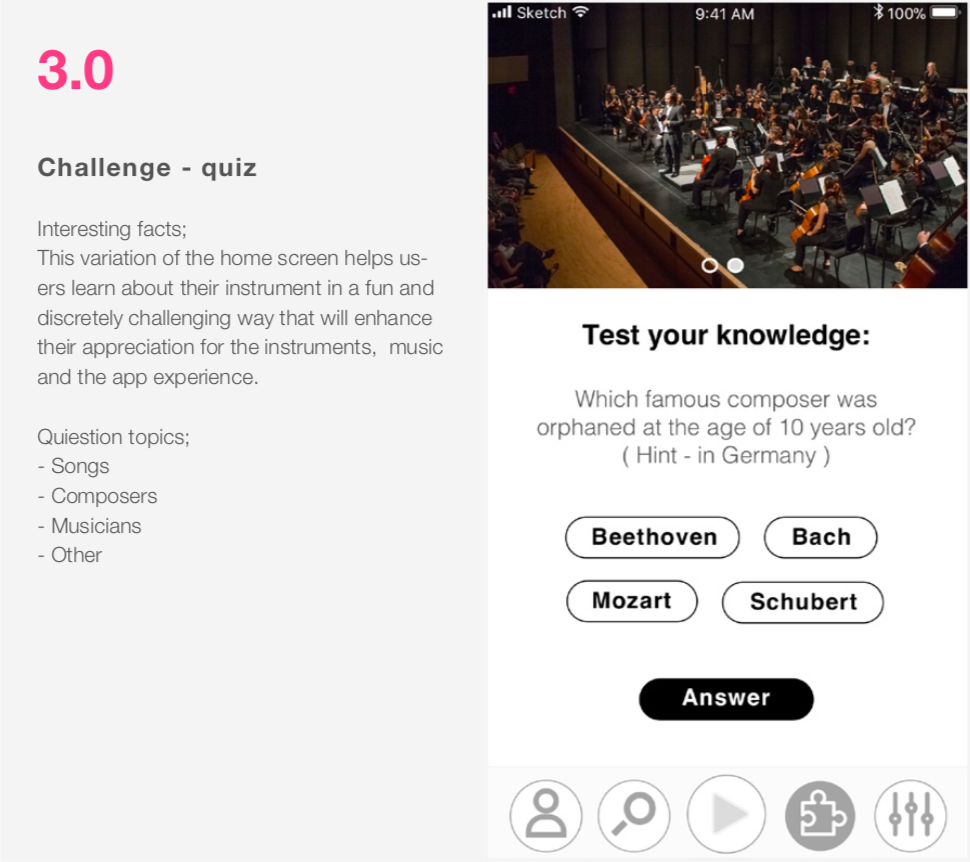
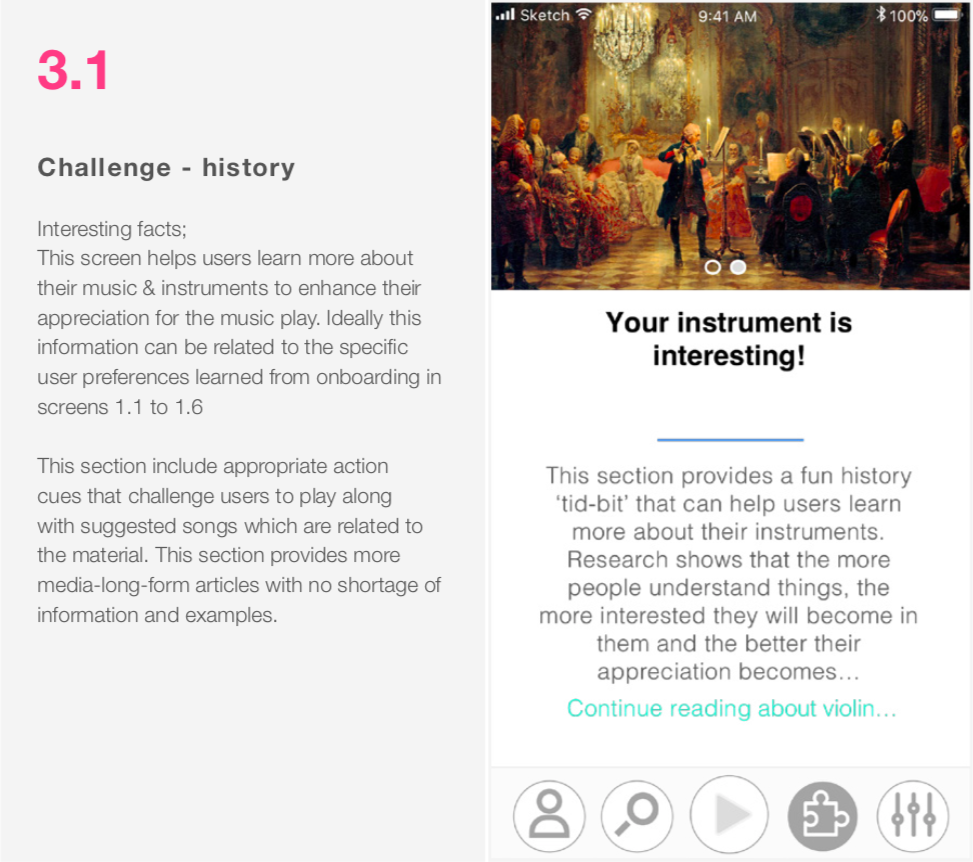
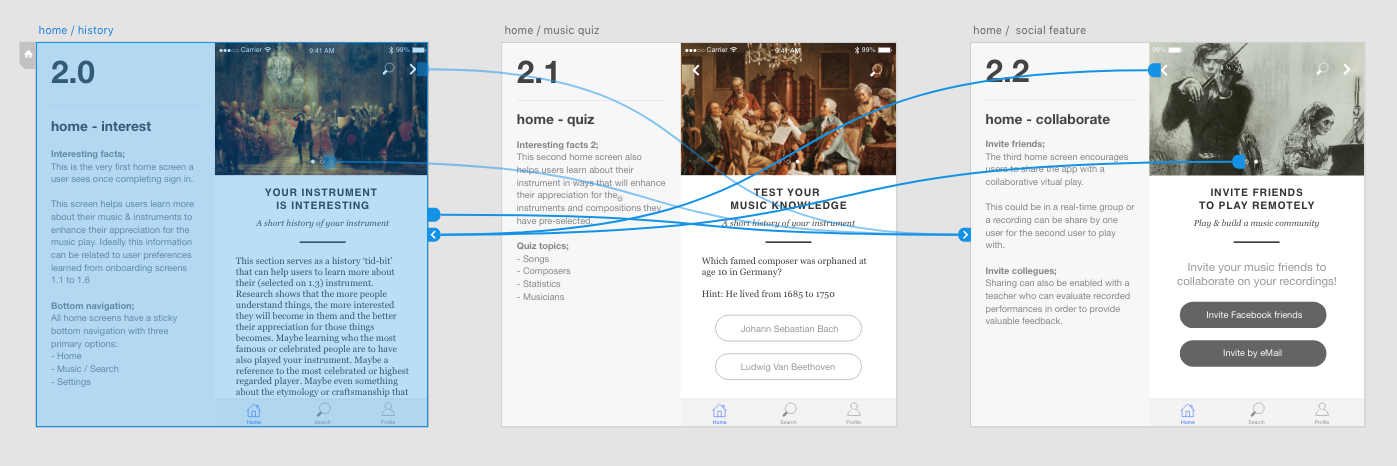
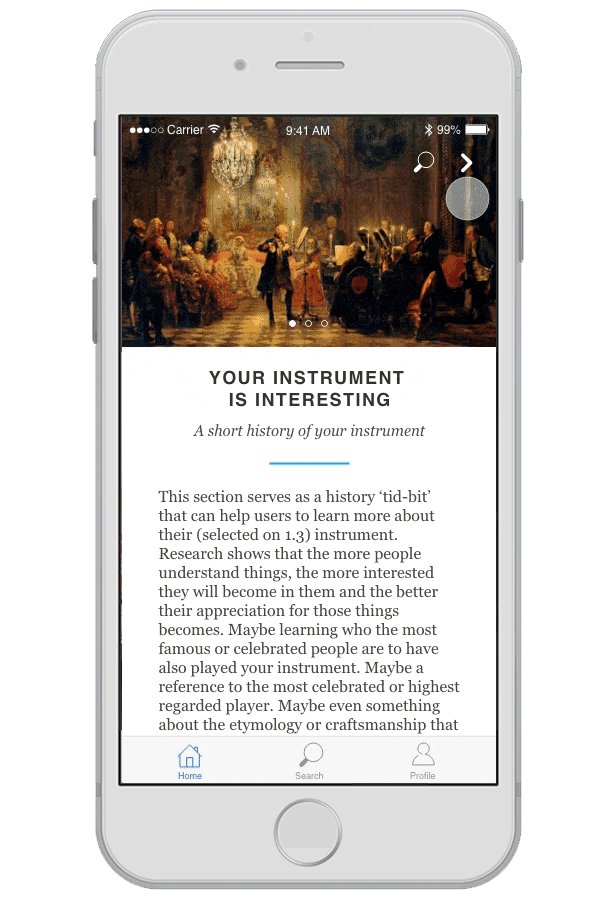
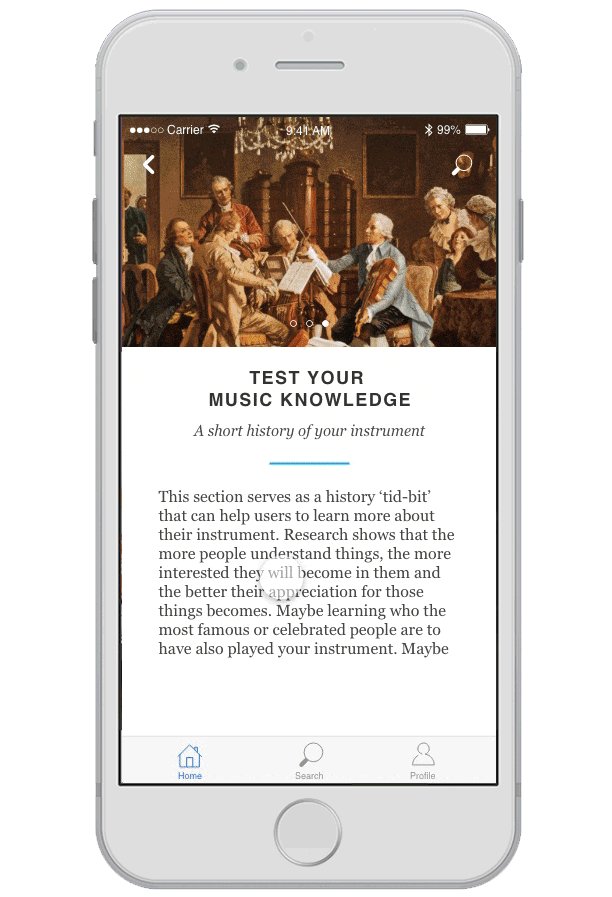
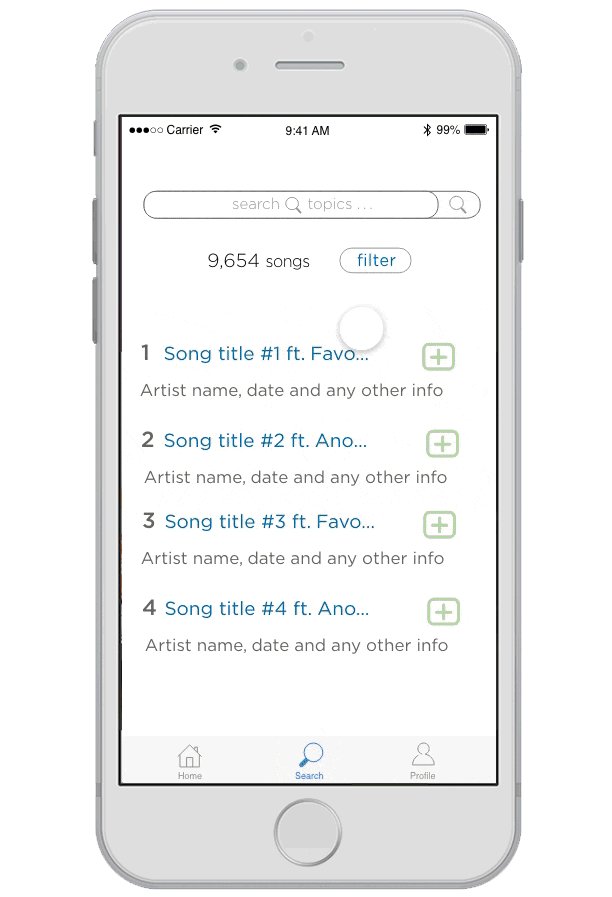
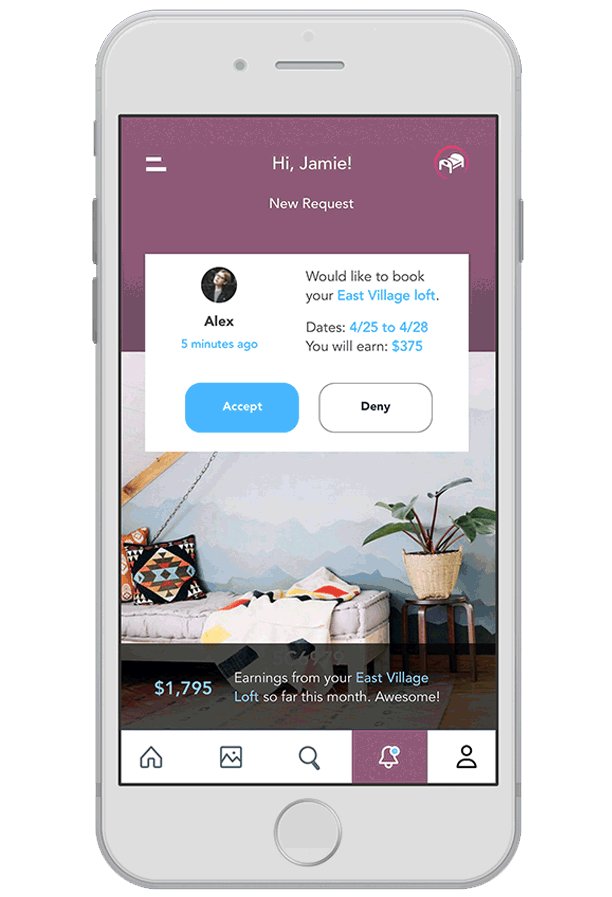
Designed an app in 10 days. My process included user interviews, storyboards, wireframes, prototyping, testing, and iteration.
View Project
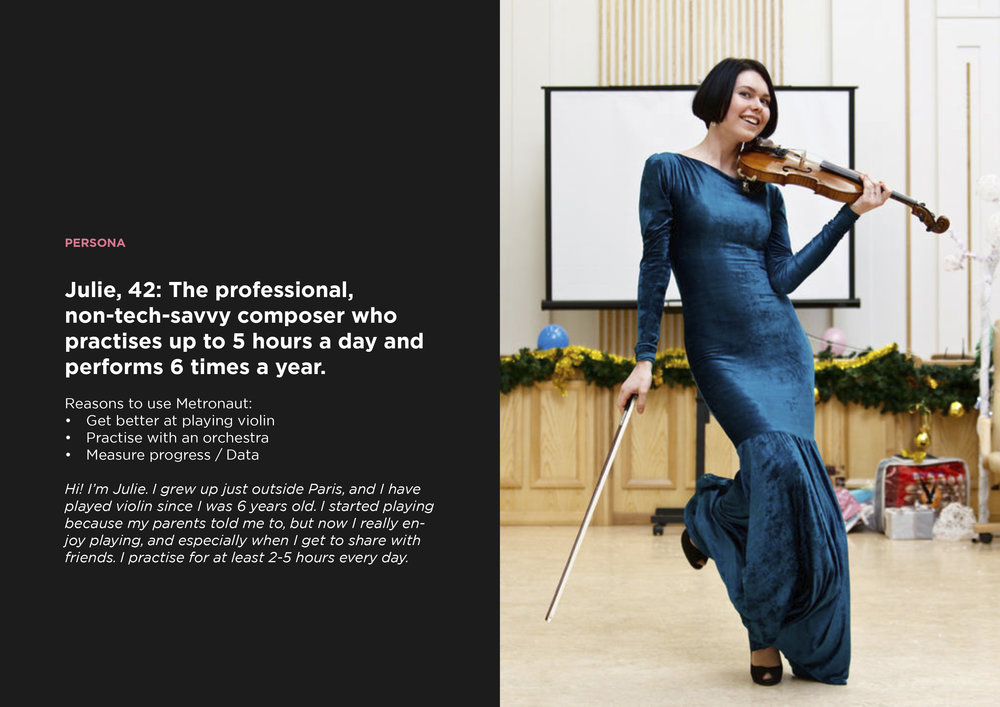
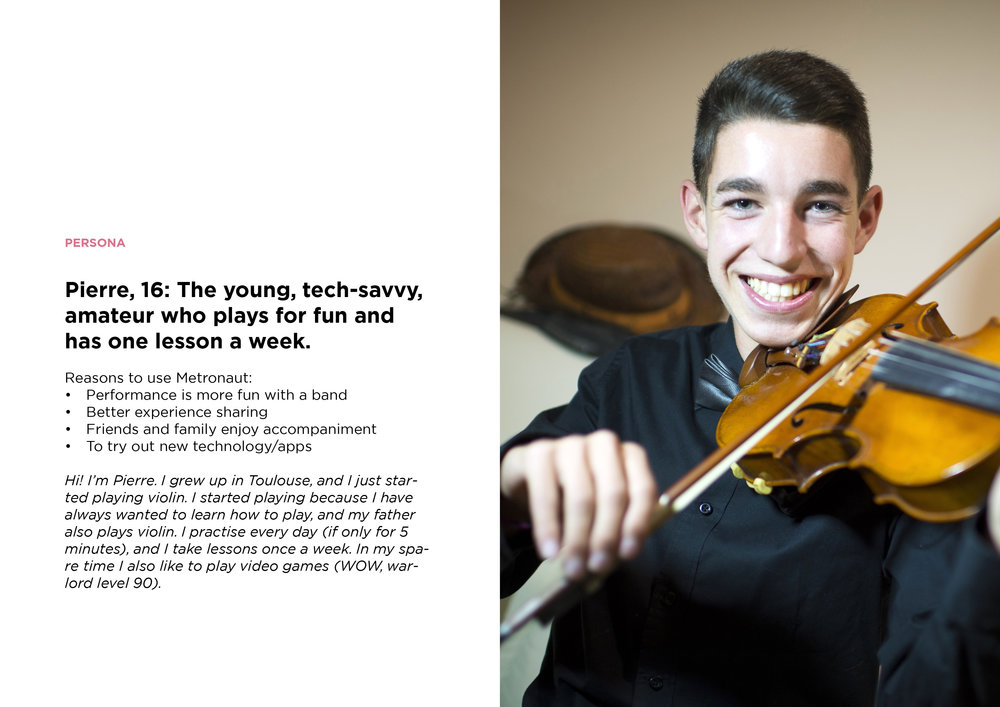
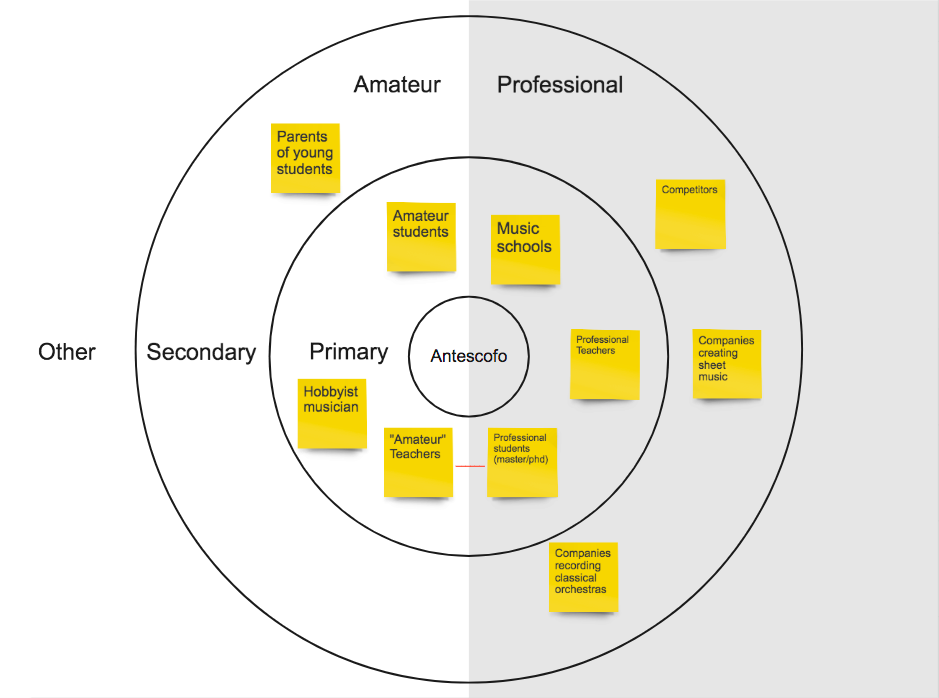
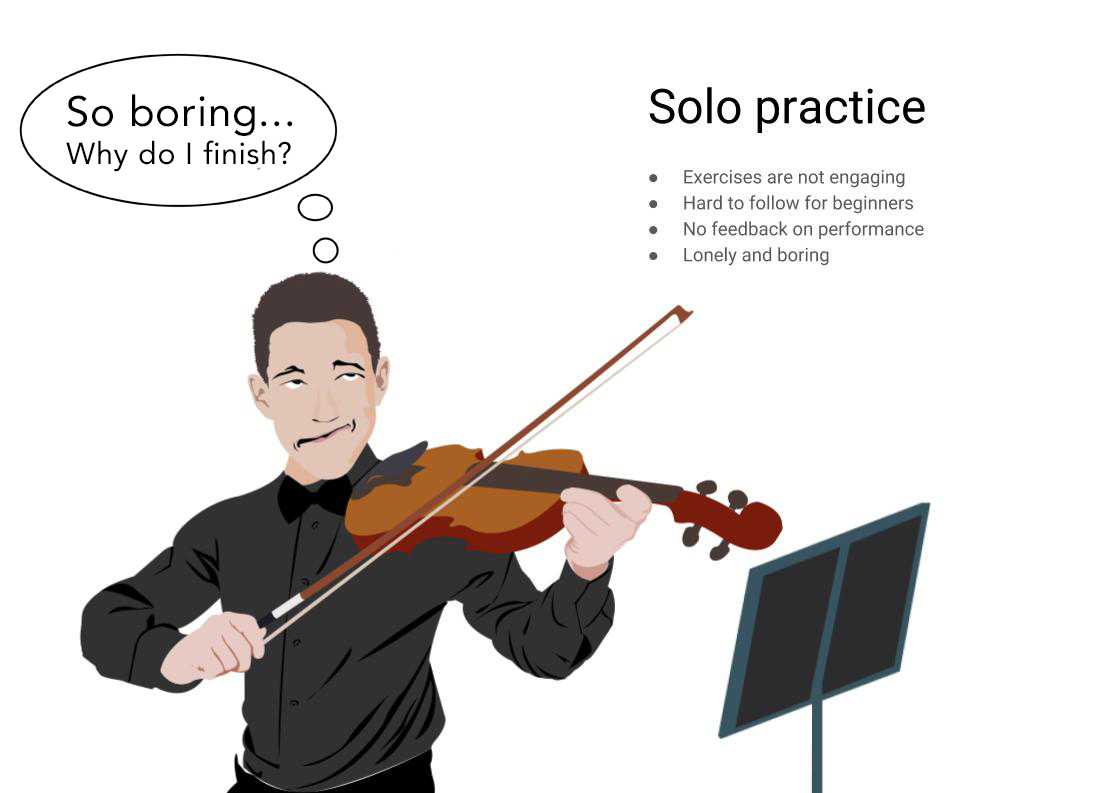
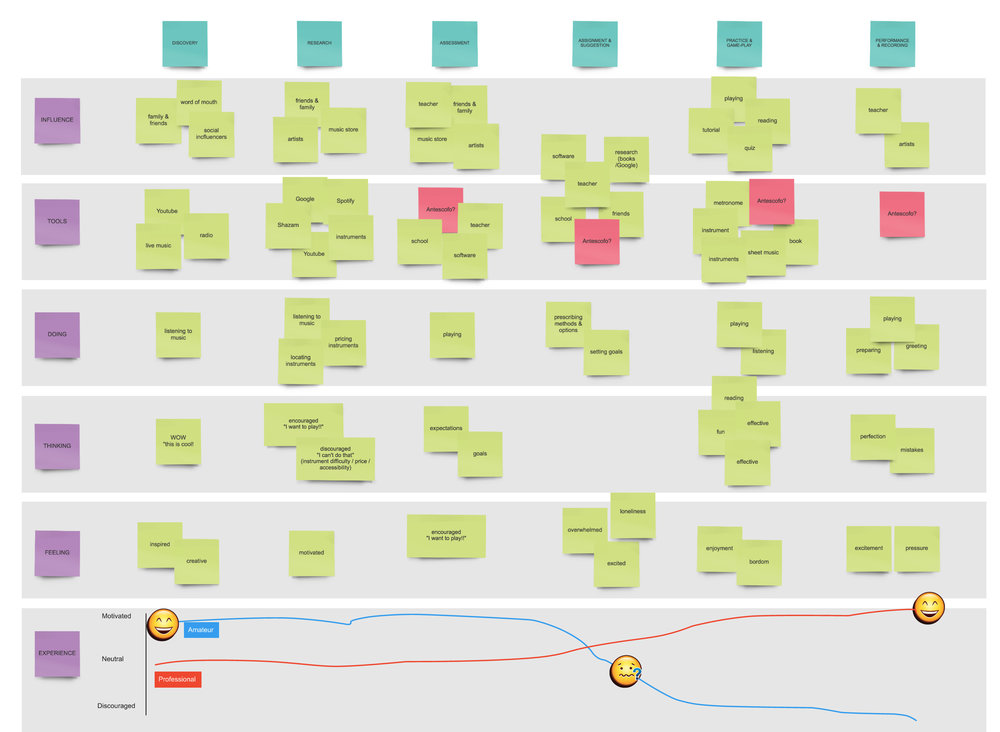
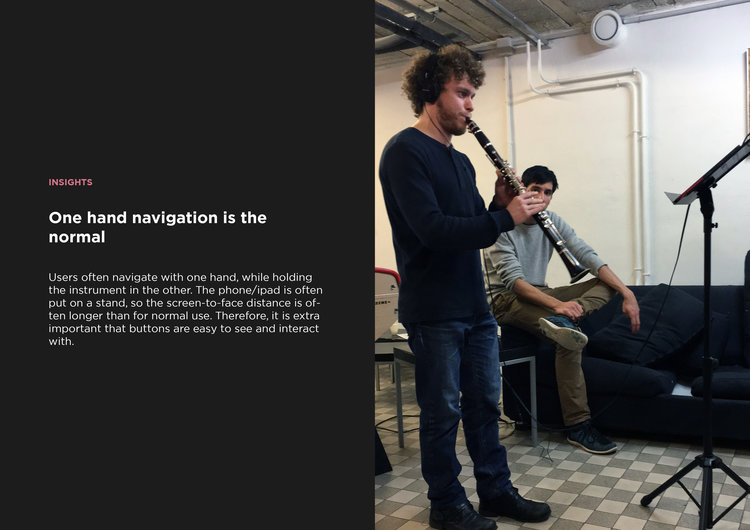
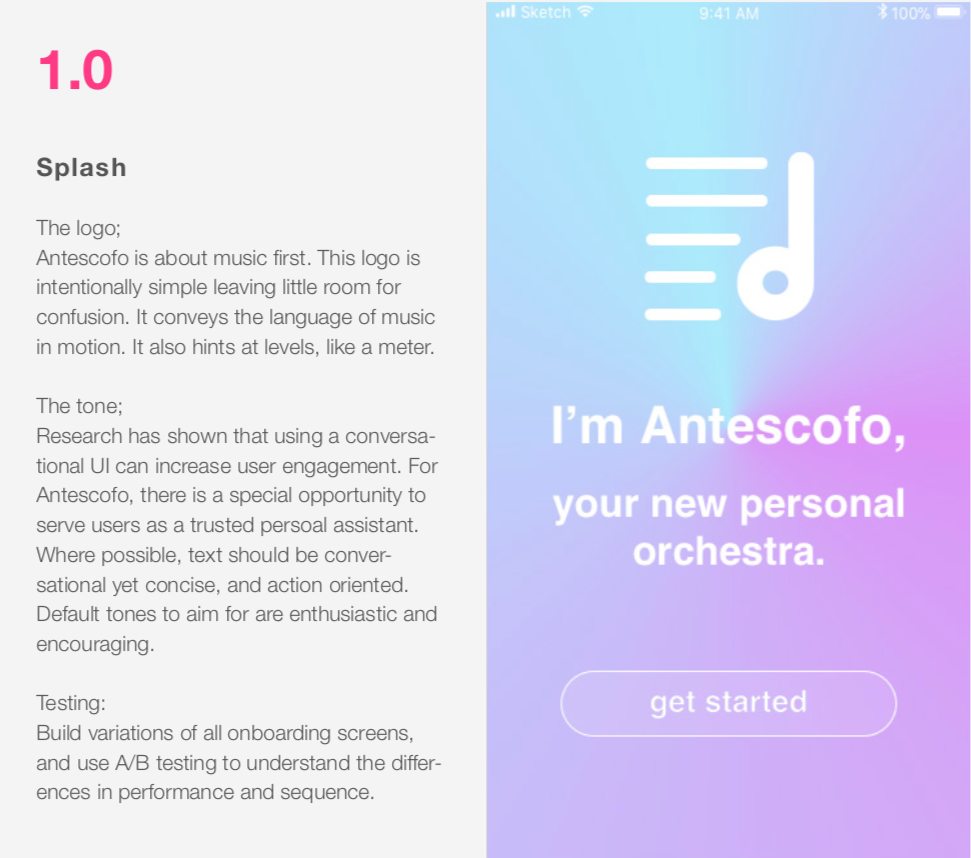
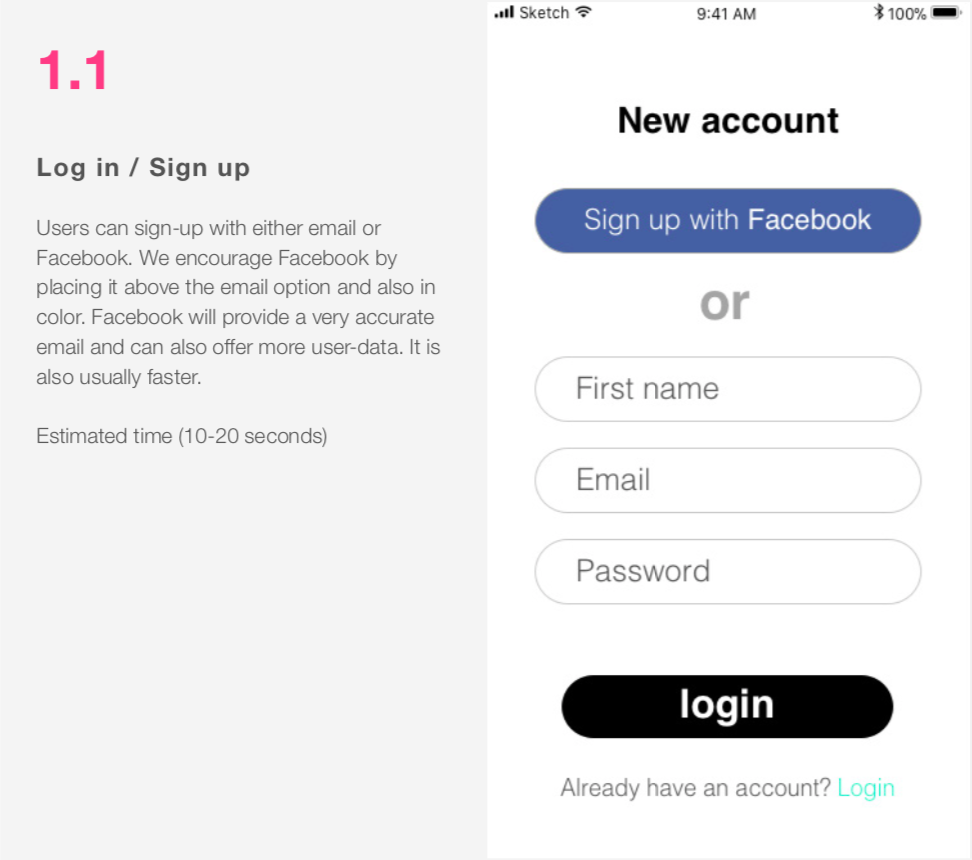
Produced design research, user mapping and a prototype for the largest laboratory dedicated to music-technology in Paris, France.
View Project
Designed an EdTech solution to help teachers create custom playlists from Khan Academy's API.
View Project
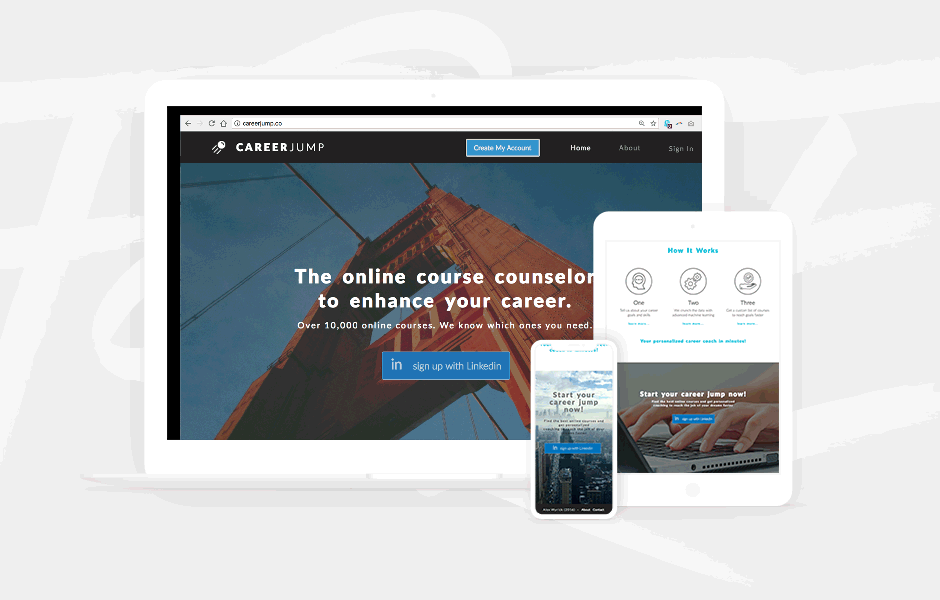
Designed and pitched award winning UX for a career development tool in Amsterdam's Startup Weekend - EdTech series.
View ProjectWhat recent managers have said: